QUnit with Grunt - A minimal JavaScript unittest example
Grunt JavaScript QUnit Testing
Writing testable JavaScript code is in my eyes sometimes more complex as writing testable code in other programming
languages. JavaScript has it roots in the web development and the normal environment for JavaScript code was the
web browser. There was always the global document object.
Node.js has changed this assumption.
Is QUnit the right testing framework?
I prefer Mocha
for small JavaScript libraries that aren't interacting with web browser elements or objects like
document for example. But while writing JavaScript modules, plugins, libraries for a website that
should run in all current web browser I prefer QUnit as JavaScript
unittesting framework. QUnit gives me a minimal HTML document that can be tested in all needed browsers manually but
also automatically with the Grunt plugin
grunt-contrib-qunit
to run the tests in the command line with the headless
PhantomJS browser.
QUnit - minimal example
Let us assume we have a minimal QUnit test setup with the following files.
qunit-example/
|-- lib.js
|-- test.html
`-- tests.jstext.html
The test.html looks like this.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>QUnit Example</title>
<link rel="stylesheet" href="https://code.jquery.com/qunit/qunit-2.0.1.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="https://code.jquery.com/qunit/qunit-2.0.1.js"></script>
<script src="lib.js"></script>
<script src="tests.js"></script>
</body>
</html>lib.js
The lib.js has just the global function addTwoNumbers that we want to test with our
unittests. Please imagine that the function addTwoNumbers is doing weird stuff with the HTML elements
that can be placed in the qunit-fixture element.
function addTwoNumbers( numberOne, numberTwo ) {
return numberOne + numberTwo;
}tests.js
Here the content of the tests.js that is testing the function addTwoNumbers from above.
QUnit.test( "addTwoNumbers test", function( assert ) {
assert.equal( 5, addTwoNumbers( 3, 2 ), "5, addTwoNumbers(3, 2); equal succeeds" );
});Result
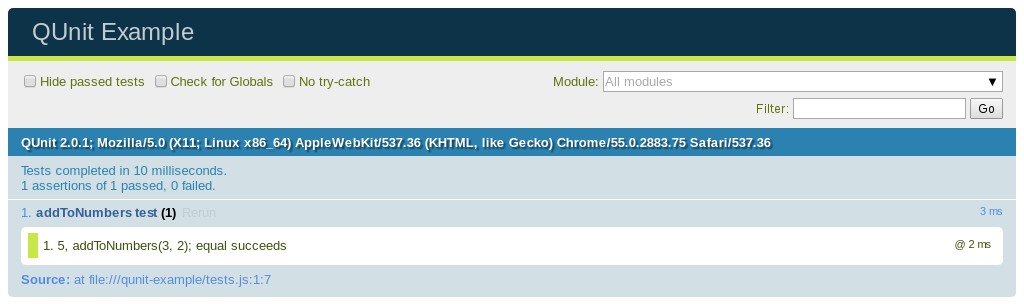
The result in the browser should look something like that if we open the file test.html in the browser.

QUnit via Grunt in the command line
We will expand the minimal example from above to run the tests in the command line via Grunt. We will add the files
package.json and Gruntfile.js so that our file structure should look like this.
node_module will be later created by
npm.qunit-example/
|-- node_modules/
|-- Gruntfile.js
|-- lib.js
|-- package.json
|-- test.html
`-- tests.jspackage.json
Here is the minimal content of the package.json file that contains our devDependencies.
{
"devDependencies": {
"grunt": "^1.0.1",
"grunt-contrib-qunit": "^1.2.0"
}
}
We can install our devDependencies with the following
npm command.
npm installGruntfile.js
And here the minimal Gruntfile.js.
module.exports = function( grunt ) {
grunt.initConfig( {
qunit: {
all: "test.html"
}
} );
grunt.loadNpmTasks( "grunt-contrib-qunit" );
};Run QUnit in PhantomJS
The following command will run our QUnit tests in PhantomJS. Make sure that you have grunt-cli installed.
grunt qunit
Running "qunit:all" (qunit) task
Testing test.html .OK
>> 1 assertions passed (35ms)
Done.