Tag Inkscape
Tag Inkscape RSS 2.0 FeedDesign a Heroicons like SVG icon with Inkscape
Since a few month I try to refactor a few of my web projects. Part of this also involves changes to the design. A topic that I actually like, but have to admit to myself that I'm not good at it. That's why I was very happy about the emergence of Bootstrap and Font Awesome back then. Libraries that you simply use and that's it. For the new design revision, however, I would like to build on Tailwind CSS and Heroicons. But for one of my projects I need a customized icon. I would like to show you how I do it.
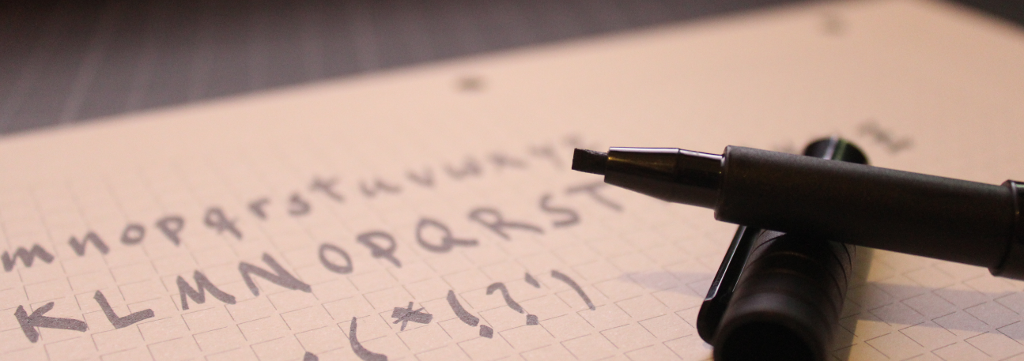
Creating a handwritten TrueType font in Linux
I always wanted to create a font out of my handwritten letters and in this small tutorial I will show you the way I have done it with the help of FontForge, Inkscape and GIMP.

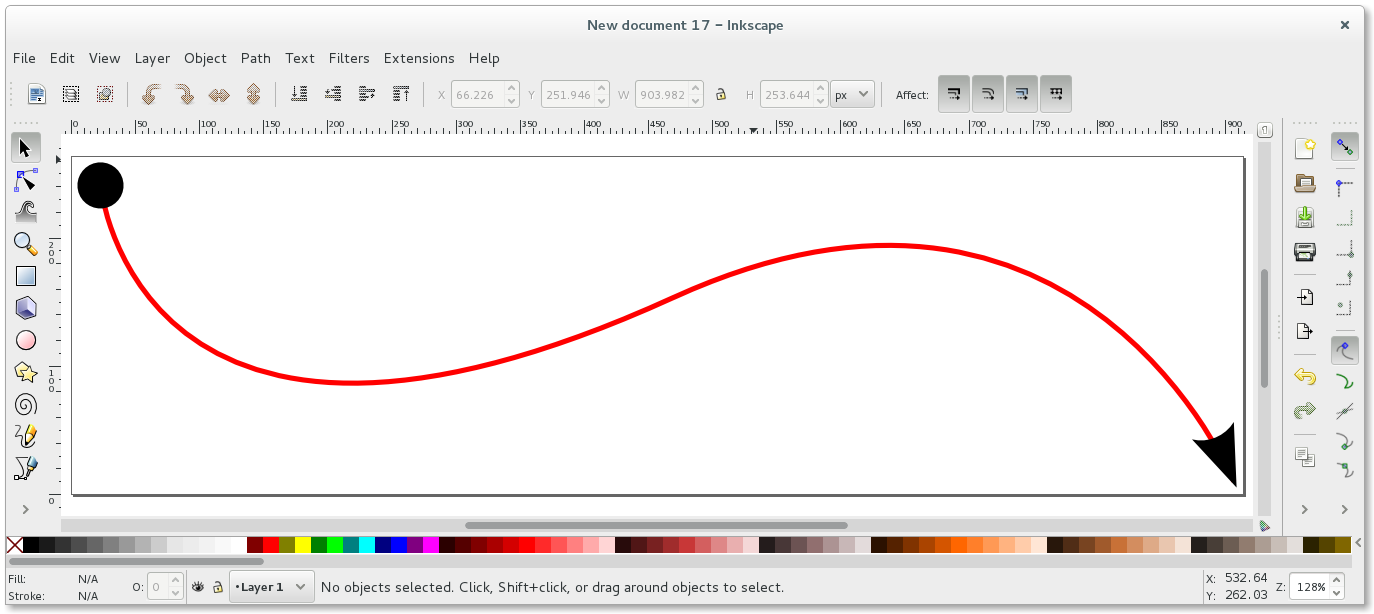
Inkscape - Change the color of markers
Markers of a stroke have one problem in Inkscape,
they are always black. Here a small example of a unfilled shape with red Stroke paint, a DotL as
Start Markers and a Arrow2Lend as End Markers.

I would like to show three ways to turn the markers red.
Inkscape - Cut an object in half
I guess some will smile about this post. But for me it wasn't that trivial to cut an object exactly in half with Inkscape. Maybe there are better ways to do that, but here is my simple one.