Archive November 2016
A audio noise filter in JavaScript speech / non-speech classifcation
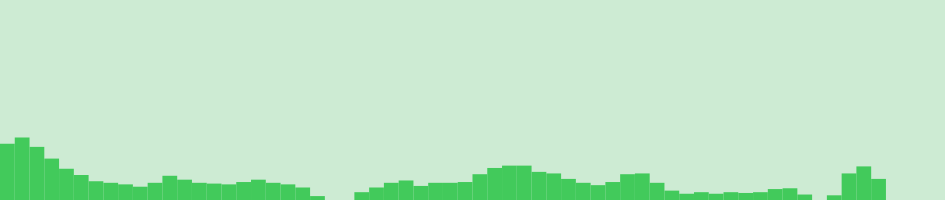
A few days ago I have written a small post about Reading Web Audio API with JavaScript. But no matter how silent I am acting on my working place, my computer is always producing the following noise.

I will try to create a small lightweight noise spectrum estimation and elimination filter in JavaScript that is based on the research of Quantile based noise estimation for spectral subtraction and Wiener filtering.
Use TkInter without mainloop
I am building a small python program that is waiting for input from a bluetooth device. Depending on the input of
the device I want to update my
GUI.
My decision was TkInter,
the de-facto standard GUI for Python. But my main problem was the blocking method mainloop.
Web performance checking with sitespeed.io
Sometimes tools are that awesome that you just want to spread the word. I guess I should do that more often. One fantastic tool is sitespeed.io. Sitespeed.io is a set of open source tools that will help you to analyze your website and gives you helpful advices to make your website faster.
Reading Web Audio API with JavaScript
I have read Visualizations with Web Audio API and just wanted to check on my own if I can build a small working example that can read the audio input from the Web Audio API.
Greenprint - A Prism syntax highlighting theme
I have started the development of my own Prism theme. I was mostly inspired by the awesome Prism theme of Mozilla Developer Network. I thought it would be difficult, but in general it is just defining some colors. The theme is also used by blog.
Prism - Code folding with details and summary
I have started development of a
code folding plugin
for Prism syntax highlighting. The
comment
by Lea Verou
showed me that the details and summary tags combined with the
Keep markup plugin are a
more comfortable solution.
Prism - syntax highlighting for Magento templates
In the past I have written a few posts about email template directives for Magento 2.
- Magento 2 email template block directives
- Magento 2 email template translator directives
- Magento 2 email template config directives
- Magento 2 email template template directives
- Magento 2 email template logic directives
- Magento 2 email template style directives
- Magento 2 email template layout directives
I like to use Prism as syntax highlighter for my blog. So I have created a small grammer for Magento templates that are used for emails and for the CMS system.
Change theme-color via JavaScript
A few days ago I have found
Android chrome tab color
and today I wanted to know if it can make sense to change the theme-color via JavaScript. I was not
sure if the chrome browser will update the tab color.
Dynamic or lazy blocks in a CMS page with Lesti_FPC
Simon Sprankel contacted me a few days ago. He is using Lesti_FPC for a customer and he had a block in a few CMS pages. This block has to be dynamic or lazy. I have answered this tricky question a few times via email, but together we have found a good solution that I would like to present in this post.
Android chrome tab color
Today I come across the website of
PaperHive with my Android
phone and the tab in the chrome browser was blue instead of gray. I wanted the same for my website in green. I
checked the HTML source of the website and found the responsible meta tag.